今天課程的重點就在「破」。
我們要突破前端工程師的框架,找到系統設計過程真正的關鍵點,並持續關注它,找到解決它的方法。
看一下這個系統從發想到設計細節的過程。
首先就是幾段文字:
我們要完成一個(直播)電商平台,讓訪客可以直接在我們的平台上購買商品並結帳,頁面包含以下:
商品列表頁
商品詳細頁
購物車第一步(購買商品確認)
購物車第二步(收件資料與配送方式)
購物車第三步(結帳完成頁)
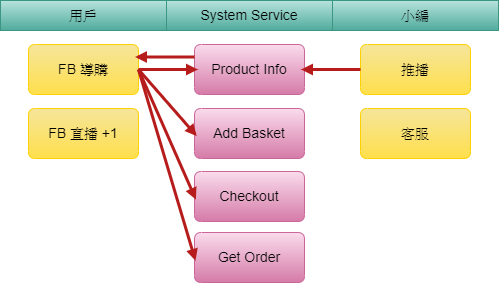
透過不斷討論,文字可能產生了一些流程圖,並找出各微服務之間的關鍵點:

好一點的PM會繪製wireframe,讓大家比較有港覺:
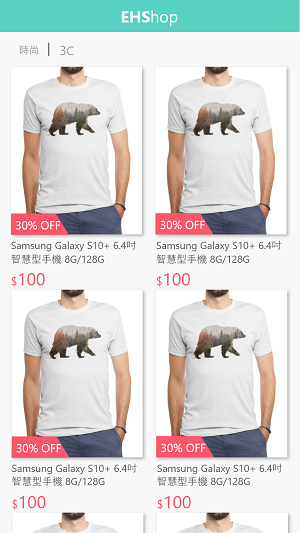
這些文字、流程圖、wireframe交到設計手上,於是產生了mockup:
好心的設計同時也弄出了prototype:https://ehshop-prototype.netlify.com/
這時候連同prototype的上述所有文件交到前端工程師手上,工程師開始跟與其有關連的其他部門開始溝通。
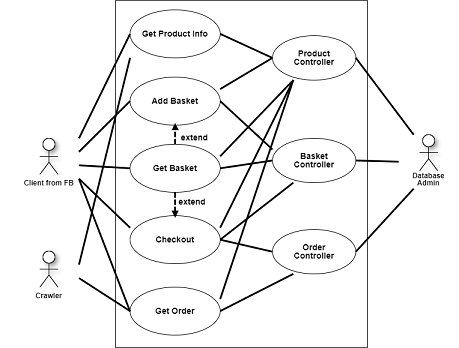
畫出各種UML圖:
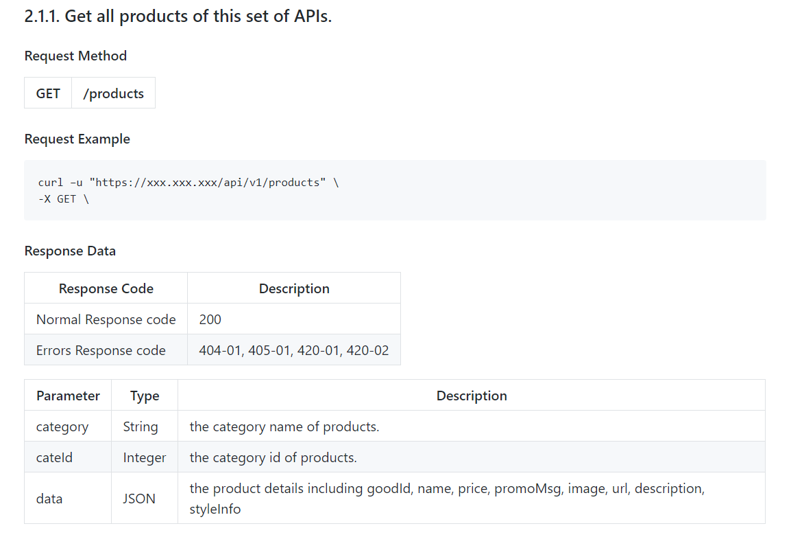
跟後端共同定義出API文檔:
https://github.com/ivanchiou/liveServerPy_structure/blob/master/api.md
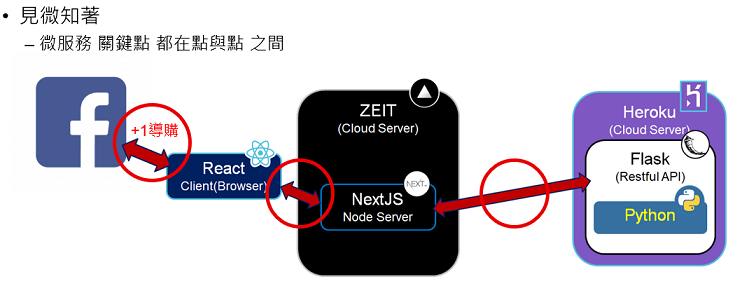
最後撰寫出前後端框架:
const Detail = ({ product, ...props }) => {
...
const addToCart = async e => {
const result = await fetch('/addToCart', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
goodId: product.goodId,
quantity: Number(quantity)
...
})
})
}
return (
<Layout hasFooter={false}>
<div className={styles.productInfo}>
{product.name && <h2 className={styles.productName}>{product.name}</h2>}
{...}
</div>
</Layout>
)
}
Detail.getInitialProps = async ({ req, query }) => {
const res = await fetch(`https://xxx.xxx.xxx/api/v1/products/${query.goodId}`)
const json = await res.json()
return { product: json }
}
from flask import Flask
from flask_restful import Resource, Api
app = Flask(__name__)
api = Api(app)
# flask_restful API docs
class APIDocs(Resource):
def get(self):
return {
"version": "1.0.0"
}
api.add_resource(APIDocs, '/api/', '/api/v1/')
if __name__ == '__main__':
app.run(debug=True)
資料庫設定:
class ProdConfig(Config):
SQLALCHEMY_DATABASE_URI = 'postgresql://%(user)s:\%(password)s@%(host)s:%(port)s/%(db)s' % POSTGRES
pass
class DevConfig(Config):
SQLALCHEMY_DATABASE_URI = 'sqlite:///' + os.path.join(pjdir, 'data.sqlite')
DEBUG = True
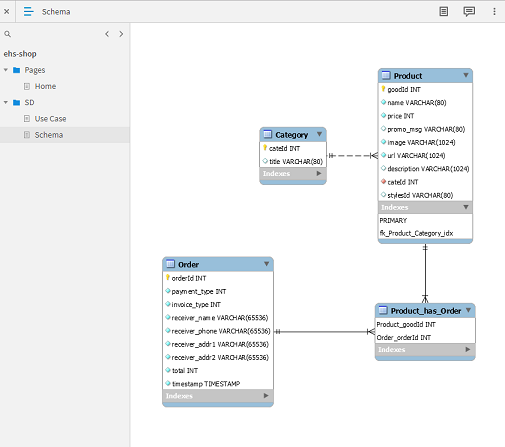
資料表如何設計:
#Product Detail Information
class ProductDisplayModel(db.Model):
goodId = db.Column(db.Integer, primary_key=True)
name = db.Column(db.String(80))
price = db.Column(db.Integer)
promoMsg = db.Column(db.String(80))
image = db.Column(db.String(1024))
url = db.Column(db.String(1024))
description = db.Column(db.String(1024))
#Product Category Foreign Key
cateId = db.Column(db.Integer, db.ForeignKey('category.cateId'),nullable=True)
def __init__(self, goodId, name, cateId=None, price=0, promoMsg="", image="", url="", description=""):
self.goodId = goodId
self.name = name
self.price = price
self.promoMsg = promoMsg
self.image = image
self.url = url
self.description = description
self.cateId = cateId
#Insert Product data to database
for index in range(12):
mode = index%2
product = ProductDisplayModel(index, "Samsung Galaxy S10+ 6.4吋智慧型手機 8G/128G", 10+mode+1, 100*index, image="https://ehs-shop.xxx.xxx/static/images/470x600-"+str('{:02}'.format(index+1))+".jpg")
with app.app_context():
product.save_to_db()
# GetProduct Info API
api.add_resource(Product, '/api/v1/products/', '/api/v1/products/<string:id>')
最後分析文件發布在cloud上透明化讓大家隨時都可以access,快速的去討論問題。
等大家都有了共識,文件就不重要了。文件只是為了溝通,不應該拘泥於文件的細節是否寫得夠清楚,而是團隊大家是否有共識才是最重要的事情。

今天看起來大家都有比較認真的港覺。接下來的一週,就看怎麼迅速破解每個痛點的過程。
(忘了在課堂上感謝今天兩位稱職的助教,Joey和Ling協助拍照。)
